Questo può sembrare ovvio, ma uno degli errori più comuni e severi nel design è avere troppo o troppo poco: c’è una varietà di elementi di design che si possono utilizzare in qualsiasi sito o progetto, ma sapere che e quanti elementi usare diventa un problema.
I diversi elementi a disposizione
Ci sono molte strade diverse per il web design a disposizione dei progettisti: decidere effettivamente tra queste significa comprendere appieno l’effetto, lo stile ed il tono di ogni elemento e come si collegano alle idee di base del proprio sito.
Fotografia
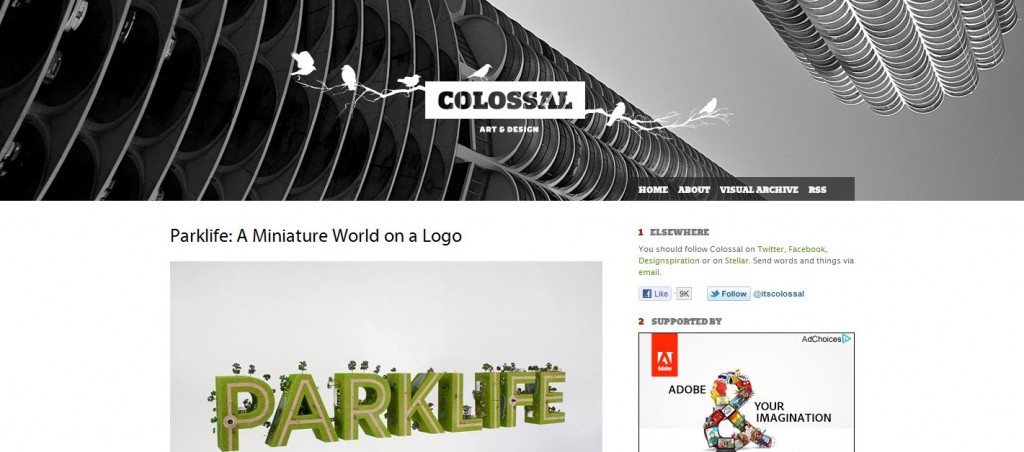
C’è una ragione per cui le fotografie sono uno degli elementi più comunemente usati nel web design: una fotografia costruita sapientemente e posizionata in una specifica parte di un sito può fare la differenza nel rendere un design completamente efficace. Prendiamo il blog artistico ThisISColossal come esempio:

Si vede come la testata dipende quasi esclusivamente dalla fotografia; certo, ci sono anche un testo carino ed un logo overlay che aggiungono un contrasto elegante al design oltre a mostrare il titolo, ma la base del design si trova in questa unica fotografia che effettivamente ancora il resto della pagina. Si noti inoltre il posizionamento interessante e l’orientamento direzionale della fotografia.
Schizzi
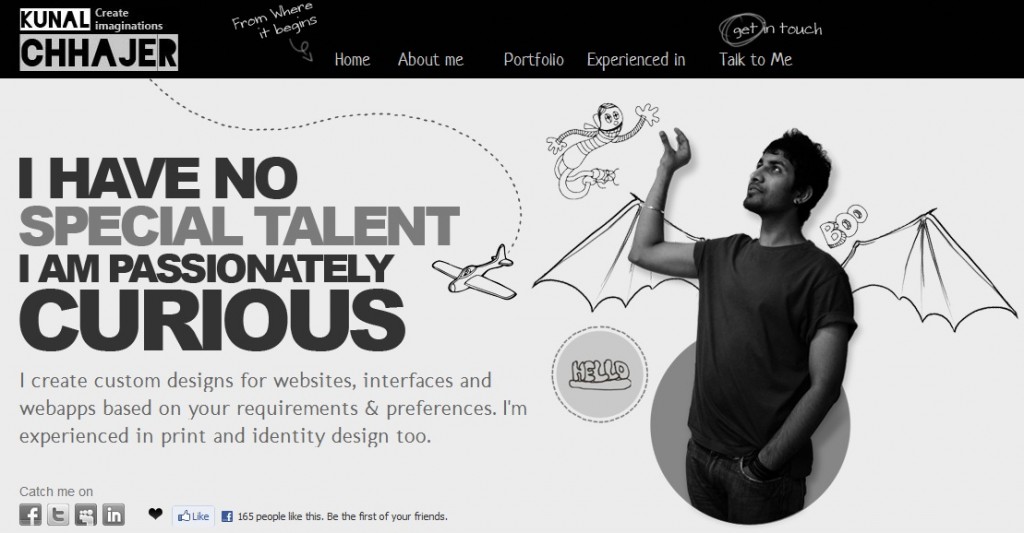
Per un certo periodo gli schizzi erano molto di moda nel web design. Le persone non se lo aspettavano, e costituivano un sollievo dal colore solido che costituiva lo standard di una gran parte del web design. Ora sono un po’ più comuni, ma sono ancora decisamente effettivi se si adattano al proprio sito e all’estetica che si sta cercando di ottenere; in generale, gli schizzi danno una sensazione informale ad un design. Il portfolio di Kunal Chhajer ha un’eccellente incorporazione degli schizzi nel design:

Si può notare un buon mix di fonts script e nonscript oltre a schizzi composti di grafiche e fotografie. Soprattutto ha lo scopo di esibire le sue capacità di design e dimostrare inoltre un arguto concetto grafico. Gli schizzi hanno un scopo chiaro invece di essere una trovata per riempire lo spazio.
Sfondi a consistenza varia
Ci sono talmente tante cose da fare con la texture nel web design che guardare a tutte le opzioni disponibili può farti venire le vertigini. Alcune texture sono evidenti mentre altre si fondono con il background, quindi non é una sorpresa che la texture sia l’elemento del web design che più spesso diventa abusato e incoerente. Il portfolio di Mel Kadel fornisce una dimostrazione eccellente su come usare una texture che spicca:
I colori ad acqua danno una ricchezza di texture ad un design perché la loro consistenza e densità di colore sono irregolari e rivelano la texture della carta stessa (a lato si può vedere come la texture, insieme al colore, è l’avanguardia di questo design). il modello e i collegamenti sono molto diretti in modo da non sovraccaricare il visitatore, che é già affascinato dalle texture audaci e dai colori in mostra.
Tipografia dettagliata.
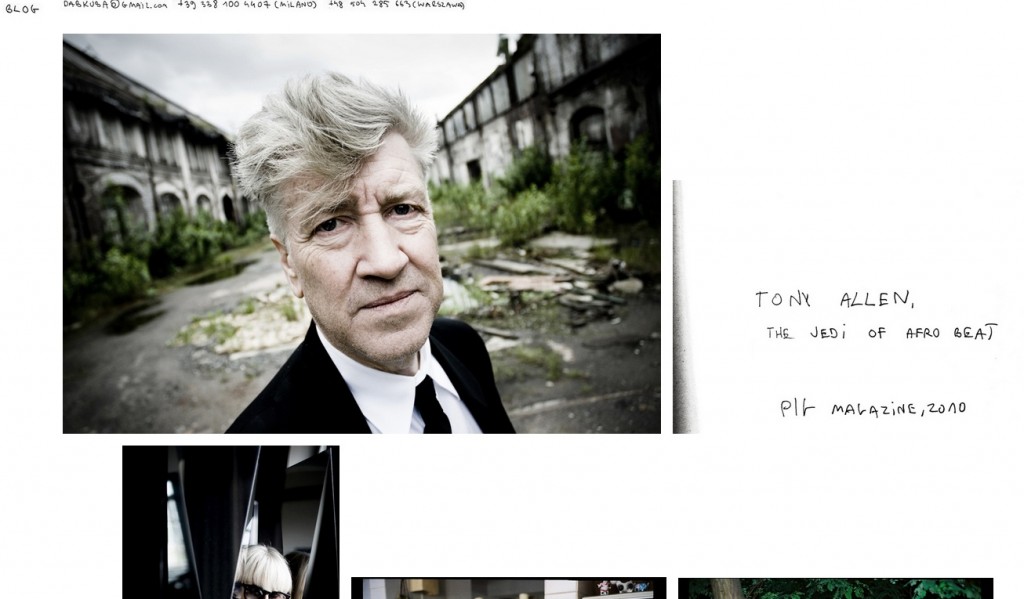
Lavorando come designer è necessario essere a conoscenza dello sterminato numero di caratteri a propria disposizione: alcuni designers addirittura eseguono una scansione della propria scrittura per incorporarla in un sito, quindi le opzioni sono decisamente senza limiti. Il consiglio migliore da è usare un carattere che sia in linea con il proprio sito ed la sua concezione grafica. Il portfolio fotografico di Kuba Dabrowski è un bell’esempio di tipografia ben pensata nell’ambito del design.

I portfolio di fotografia si prestano tipicamente meglio a scelte creative o sperimentali di caratteri: dato che la maggior parte del sito consiste di immagini (immagini che hanno precise cornici e bordi), la tipografia può essere un po’ più evidente. Si può apprezzare come Dabrowski abbia utilizzato un carattere calligrafico disordinato (probabilmente la sua stessa scrittura) perchè richiama la ruvidezza e la brillantezza della sua fotografia.
Pulito, minimalista
Qualche volta i siti più efficienti sono quelli che non intralciano il contenuto o confondono il marchio: mentre dettagli grafici straordinari possono essere stimolanti e memorabili, alcuni (e in realtà molti) siti hanno solo bisogno di una grafica che non sopraffaccia il proprio messaggio. Post machina è un’azienda di design che rende l’idea:

La prima pagina è monocroma, solo in nero, bianco e variazioni di grigio: differenze nella consistenza o nel colore tra le due colonne di contenuto (il corpo principale e la colonna di collegamenti laterale) non sono necessarie perché il sito usa in modo efficiente le sfumature e lo spazio. Utilizzare bene questi due concetti può portare ad una grafica eccellente.
Includere degli elementi nella propria grafica
Ora che si hanno considerato i diversi elementi che costituiscono la grafica, si deve decidere quali si debbano usare per ogni situazione: un passo importante è decidere se il proprio sito debba avere una grafica sgargiante o una più modesta (oppure in mezzo alle due). A prescindere da questa decisione, é meglio partire con una design minimale: se si decide che la grafica debba essere modesta si è già sulla buona strada, se il cliente vuole più brillantezza, si aggiunga della texture o si sperimenti con i caratteri. Solo se si è deciso dall’inizio che si vuole una grafica sgargiante si deve iniziare il progetto con idee superbe e concetti grafici intricati. Altrimenti è molto più difficile eliminare idee da una grafica in costruzione che aggiungerne.
Se hai qualche dubbio o cerchi qualcuno che ti segua professionalmente in questo percorso, noi siamo qui per questo!
